Un problème
Récemment j’ai eu besoin de pouvoir changer facilement et rapidement
la couleur de tous mes boutons et de tous mes titres.
Généralement, on a des images pour nos contrôles ou on utilise des couleurs
depuis le code/storyboard.
Si on le fait par image, on change donc l’image et c’est fini.
Si on utilise des couleurs via le code, on change éventuellement une macro :
[objc]//#define activeColor [UIColor redColor]
#define activeColor [UIColor blueColor][/objc]Oui mais personnellement, je préfère définir mes couleurs dans
mon storyboard car ainsi je ne pollue pas mon code avec de la cosmétique.
Une solution
Sous Android, on peut facilement faire des thèmes et utiliser des styles sur nos éléments d’interface.
J’ai donc recherché quelque chose s’approchant et je suis tombé sur Pixate Freestyle.
Le principe :
- suivez le lien et la procédure d’installation
- créez un fichier
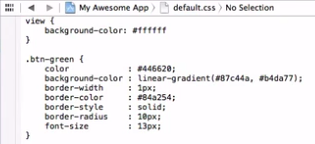
default.cssdans votre projet. 
- affectez un style à un élément de votre storyboard (ou xib) via l’inspecteur

- lancer l’application et voilà !
La solution avec super pouvoirs (SASS)
Evidemment, c’est génial car vous pouvez gérer vos couleurs et bien plus en CSS mais on n’est toujours obligé, par exemple, de modifier la couleur de chaque élément (via son style) si on veut la changer.
Heureusement il y a SASS (Syntactically Awesome StyleSheets) !
Pour ceux qui ne connaissent pas, c’est une extension de CSS ajoutant variables, mixins, règles imbriquées,…
Comment ? J’ai dit « VARIABLE » ?!! niark niark niark…
Donc nous allons utiliser SASS pour faire notre template CSS puis utiliser un script au build de l’application afin de générer le fichier « default.css » utiliser par Pixate Freestyle.
Sous vous yeux ébahis voici comment bénéficier de ces extensions :
- installez SASS, dans le terminal tapez
[objc]sudo gem install sass[/objc][objc]sass "$PROJECT_DIR/$PROJECT_NAME/default.scss" "$PROJECT_DIR/$PROJECT_NAME/default.css"[/objc][/objc]
Une explication en images :
En vous souhaitant une bonne productivité !

